Bạn đang viết một blog tập chung về hướng dẫn lập trình, bạn cần hiển thị code các ngôn ngữ lập trình từ C/C++, JAVA, PHP, Python,...tới HTML, CSS, XML. Tuy nhiên, việc hiển thị mặc định của WordPress trong thẻ <pre> là không đủ, các dòng code này rất xấu và làm cho người đọc rất khó nhìn.
Trong bài viết này chúng ta sẽ cùng đi tìm hiểu về một Blugin có thể giúp cho việc hiển thị code một cách chuyên nghiệp hơn, giống với các trình soạn thảo code chuyên dụng.
Hiển thị CODE trong bài viết WordPress

Blugin mà mình muốn nhắc tới ở đây chính là blugin SyntaxHighlighter Evolved, blguin này hỗ trợ rất tốt trong việc hiển thị định dạng code trong các bài viết WordPress, đặc biệt hơn là nó còn hỗ trợ đối với hầu hết các ngôn ngữ lập trình phổ biến nhất.
Mình đã từng dùng qua khá nhiều các blugin hỗ trợ hiển thị code trên WordPress khác nhau. Nhưng đến hiện tại thì mình đang sử dụng blugin này cho website của mình, đơn giản là mình thấy nó dễ dùng và đáp ứng đủ các yêu cầu cần thiết đối với mình.
Cài đặt blugin SyntaxHighlighter Evolved
Để cài đặt blugin này, trên trang quản trị WordPress bạn bấm vào Blugin -> Cài mới.
Sau đó bạn nhập từ khóa là "SyntaxHighlighter Evolved" vào ô tìm kiếm, tìm đến blguin như bên dưới hình ảnh.

Hãy cài đặt, sau đó kích hoạt blugin này lên.
Sử dụng blugin SyntaxHighlighter Evolved hiển thị code trong bài viết
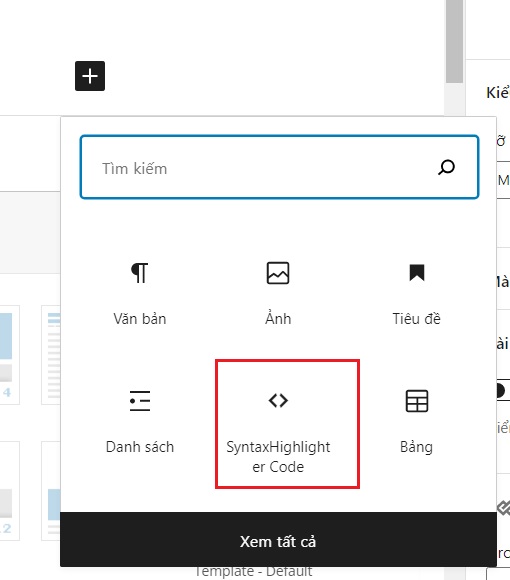
Trên trình soạn thảo bài viết, bạn hãy chọn sử dụng khối SyntaxHighlighter Code.

Viết đoạn code cần hiện thị.
- Kiếm tiền Accesstrade, kiếm tiền tại nhà với Accesstrade.vn – Tiếp thị liên kết
- MegaURL – Rút gọn link kiếm tiền có giá cao tại Việt Nam
- Top những App kiếm tiền online trên điện thoại tốt nhất hiện nay

Sau đó hãy chọn ngôn ngữ hiển thị.

Lưu lại bài viết, xem kết quả nào.

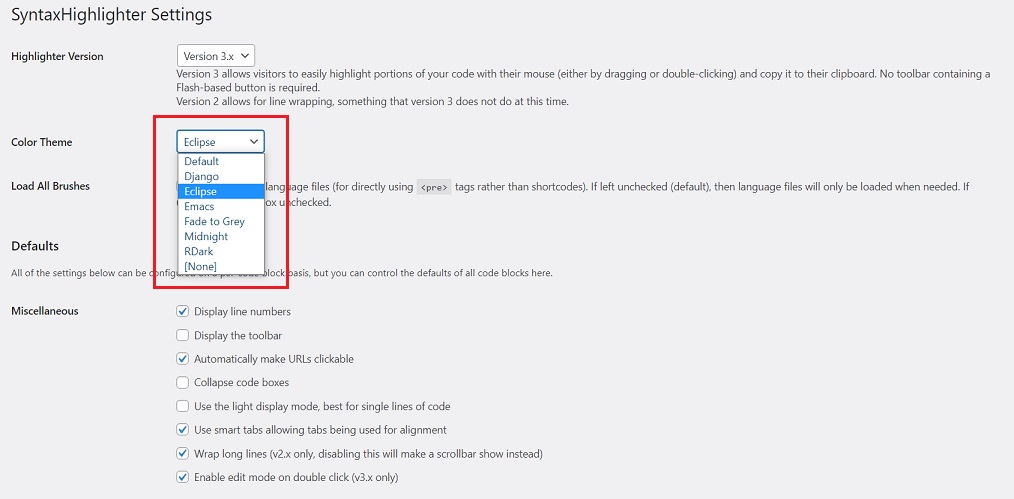
Để thay đổi theme hiển thị cho code, trên trang quản trị WordPress chọn Cài đặt -> SyntaxHighlighter.

Tại mục Color Theme có thể tùy chỉnh nhiều giao diện hiển thị code như Eclipse, Django, Fade to Grey.....

Vậy bạn thấy blugin này như thế nào, có đắp ứng hết các yêu cầu mà bạn cần thiết hay không? Bạn có đang hay sẽ sử dụng blugin này hay không?. Để lại comment bên dưới nhé.
XEM THÊM Cách lấy lại mật khẩu admin WordPress khi không có email Sitemap là gì? Cách tạo sitemap cho website trong Wordpess Hướng dẫn cài đặt và sử dụng Blugin trong WordPress cho newbie Hướng dẫn Backup website WordPress trên Hosting bằng cPanel

Bình luận