Nếu bạn có để ý đến 1 chút, khi bạn truy vào thư mục lưu trữ của website sử dụng wordpress sẽ thấy hình ảnh bạn tải lên tự động được cắt thành vô số các hình ảnh có kích thước khác nhau như: 300x300, 70x300, 1024x700.....
Vậy mục đích của việc tự động cắt hình ảnh thành nhiều hình kích thước khác nhau là gì, tại sao phải cắt, và làm thế nào để ngăn chặn việc cắt hình ảnh với các kích thước không cần thiết, chúng ta cùng hãy cùng tìm hiểu trong bài viết này.
Tại sao WordPress lại tự tạo nhiều hình ảnh cắt khác nhau?
Đương nhiên cái gì khi mà người ta đã làm thì đều có mục đích riêng của nó cả. WordPress nó cắt hình thành nhiều hình con ra để dùng với mục đích nào đó đó chứ không phải vô cớ đâu, nó cắt ra các ảnh nhỏ hơn để hiển thị cho các kích thước ảnh thumbnail để hiển thị phù hợp với theme đã thiết kế hay các kích thước màn hình khác nhau như laptop, máy tính bảng, điện thoại...., ngoài ra nó làm nhẹ đi giúp tải trang nhanh hơn.
Ví dụ: Bạn tải lên một cái hình gốc có kích thước là 2500 x 1200 nếu nó không cắt ra những hình nhỏ như 350 x 250 để làm thumbnail cho bài viết liên quan, bài viết gần đây thì sẽ nặng. Hơn nữa ảnh thumbnail trên trang chủ cũng chỉ nên để 350 x 250 vì kích thước nhỏ quá nó mờ cũng xấu mà lớn quá nó nặng mà không cần thiết.
Nếu trong theme có hàm gọi file media tương ứng với tên size hoặc số size của nó thì nó sẽ tự được lôi ra, chẳng hạn như họ muốn sử dụng ảnh với size dạng thumbnail thì sử dụng cú pháp sau:
- Kiếm tiền Accesstrade, kiếm tiền tại nhà với Accesstrade.vn – Tiếp thị liên kết
- MegaURL – Rút gọn link kiếm tiền có giá cao tại Việt Nam
- Top những App kiếm tiền online trên điện thoại tốt nhất hiện nay
the_post_thumbnail( 'thumbnail' );Để biết được Website của bạn khi tải ảnh lên nó tự động cắt thành bao nhiêu hình ảnh con, rất đơn giản đầu tiên bạn hãy vào quản trị website, chọn phần Media và tải lên một hình ảnh bất kì.
Sau đó truy cập vào hosting, sử dụng FTP client hoặc vào File Manage trong cPanel, rồi vào thư mục chứa mã nguồn website(thường là thư mục public_html) sau đấy tiếp tục vào thư mục wp_include/uploads, các hình ảnh upload lên sẽ được lưu trữ tại đây theo từng tháng, năm cụ thể.
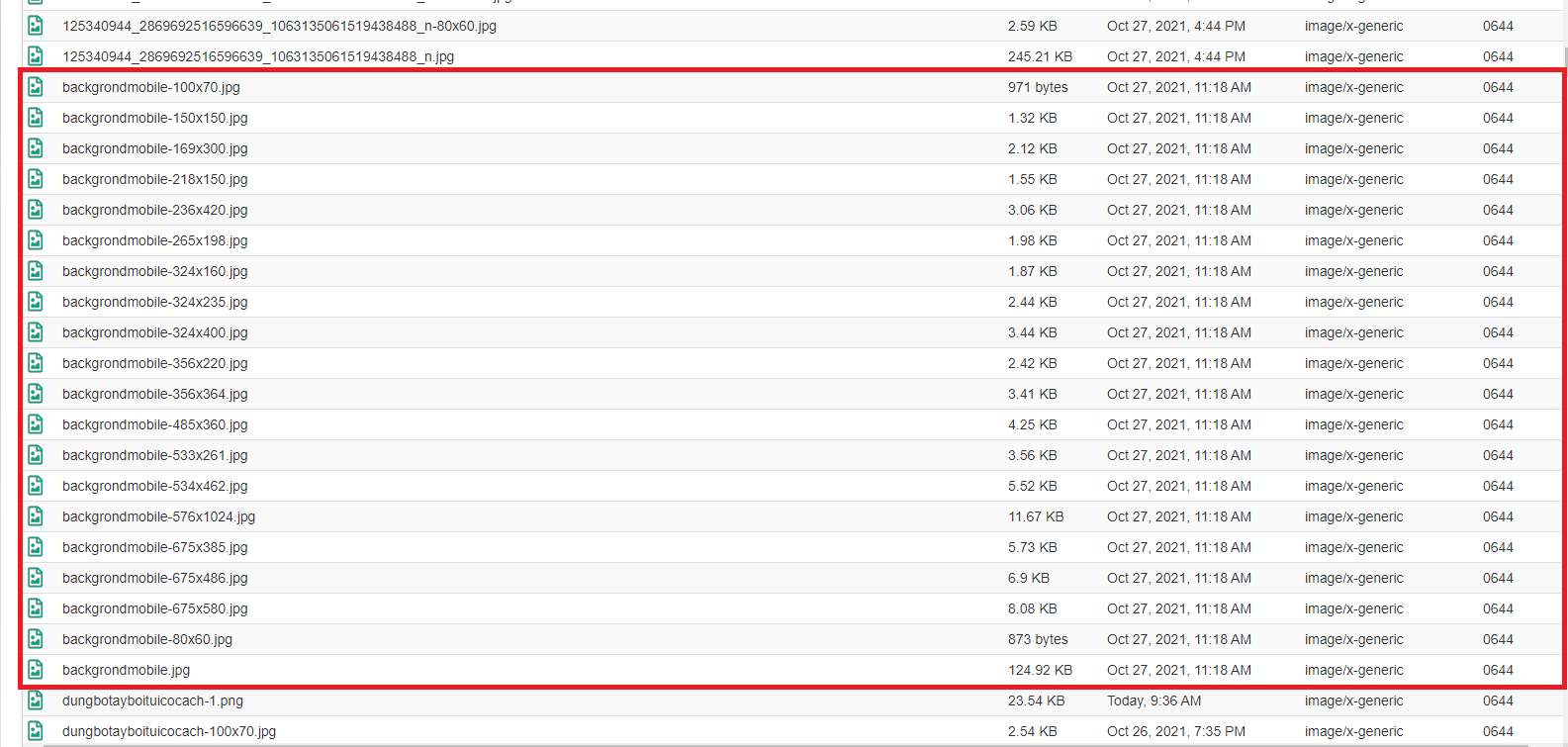
Sau khi mở lên bạn sẽ thấy được các hình ảnh đã được tải lên được lưu trữ như bên dưới.

Như bạn thấy hình trên, với website tuicocach.com của mình, mình đã tải lên hình ảnh có tên là backgroundmoblie.jpg, và nó đã tự có thêm cho mình 19 hình cắt với các kích thước như 100x70, 150x150, 218x150..và rất nhiều hình kích thước khác nữa.
Ngoài ảnh gốc, Mặc định WordPress sẽ tự động tạo thêm 6 kích thước ảnh khác: bao gồm thumbnail (150 x 150), medium (300 x 300), large (1024 x 1024), medium_large (768 x chiều cao không giới hạn), 1536 x 1536 (Medium Large x 2) và 2048 x 2048 (Large x 2). Ngoài những kích thước này, Theme mà bạn đang sử dụng cũng có thể âm thầm tạo các kích thước khác cho featured image/post thumbnail, sliders…
Tại sao cần ngăn chặn wordpress tự động cắt ảnh?
Như đã nói ở trên việc tạo ra các bản sao hình ảnh cắt kích thước khác nhau có rất nhiều ưu điểm và lợi ích cho website, vậy bạn có hỏi tại sao lại phải ngăn chặn nó?
Không có gì là hoàn hảo, cái gì cũng có hai mặt của nó cả, việc tạo ra quá nhiều hình cắt kích thước khác nhau có thể gây tiêu tốn đi rất nhiều dung lượng lưu trữ. Vì vậy để tiết kiệm không gian lưu trữ cho hotting chúng ta phải ngăn chặn việc wordpress tự tạo ra những hình ảnh không cần thiết, không sử dụng đến trong website. Chúng ta chỉ nên ngăn chặn việc wordpress tạo ra các kích thước hình ảnh mà website chúng ta không dùng đến, và vẫn giữ lại các kích thước cần thiết cho website..
Hướng dẫn ngăn chặn wordpress tạo hình cắt các kích thước không cần thiết
Ngăn WordPress tạo ảnh với các kích thước mặc định
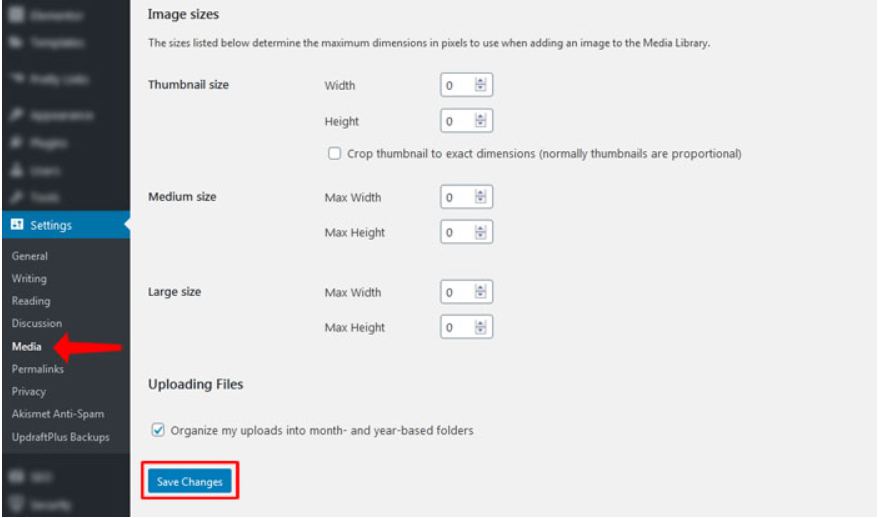
Trong trường hợp không sử dụng 6 kích thước mặc định của WordPress, bạn có thể vô hiệu hóa các kích thước Thumbnail, Medium và Large của WordPress bằng cách thiết lập các thông số về 0. Trong trang quản trị, vào Settings > Media và thiết lập thông số như hình:

Ngăn chặn wordpress tự tạo hình ảnh với các kích thước không dùng với code php
Ngoài kích thước hình ảnh mặc định WordPress tự tạo, các theme và các plugin mà bạn cài đặt trên website có thể cũng đang “âm thầm” làm điều tương tự.
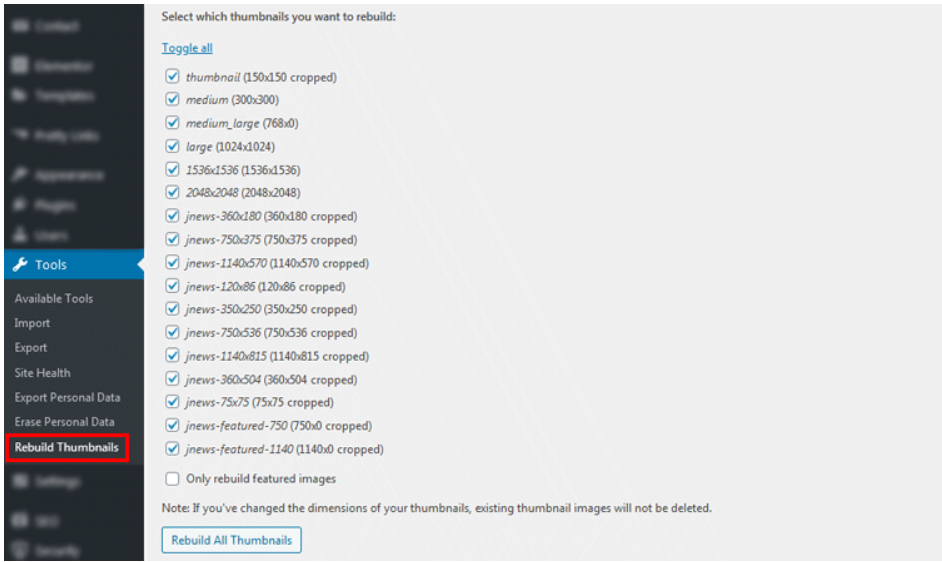
Hãy cài plugin AJAX Thumbnail Rebuild sau đó vào Tools > Rebuild Thumbnails. Tại đây, nó sẽ liệt kê ra tất cả các kích thước ảnh mà WordPress và theme của bạn đang tạo ra.

Sau đó, cần chèn một đoạn code dưới đây vào file functions.php của theme mà bạn đang sử dụng sẽ giúp ngăn chặn việc tạo ra các kích thước hình ảnh không cần thiết.
//* Remove WordPress, plugin's create default image sizes
function remove_default_image_sizes( $sizes) {
unset( $sizes['large']);
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['medium_large']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_default_image_sizes');Để mở file functions.php bạn có thể mở bằng trang quản trị của wordpress tìm đến mục Giao diện-> Sửa giao diện.
Hoặc truy cập vào hotting, sau đó vào cPanel > File Manager > Tìm thư mục wp-content > themes > tên theme bạn đang sử dụng > functions.php.
Lúc này tất cả các hình ảnh kích thước large, thumbnail, medium, medium_large sẽ được chặn tạo tự động. Đối với các hình ảnh khác, bạn muốn chặn tự động tạo ảnh kích thước nào chỉ cần thêm một dòng code unset(''tên size ảnh") vào là được.
Ví dụ mình muốn chặn tự động tạo hình cắt kích thước 75x75 ở bên trên, tên kích thước của nó là jnews-75x75, lúc này đoạn code chúng ta sẽ như bên dưới:
//* Remove WordPress, plugin's create default image sizes
function remove_default_image_sizes( $sizes) {
unset( $sizes['large']);
unset( $sizes['thumbnail']);
unset( $sizes['medium']);
unset( $sizes['medium_large']);
unset( $sizes['jnews-75x75']);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'remove_default_image_sizes');
Okay, như vậy bài hướng dẫn của mình ngắn gọn vậy thôi, nếu có vướng mắc gì trong quá trình thực hiện, hoặc bài hướng dẫn của mình có chỗ nào sai sót hay khó hiểu bạn muốn đóng góp hãy bình luận bên dưới nhé.

Bình luận