HTML & CSS
Tổng hợp các bài viết hướng dẫn HTML/CSS, tổng hợp các thẻ css thường dùng, các thuộc tính trong css cơ bản, các thuộc tính css nâng cao....
Thiết kế nút bấm yahoo bằng HTML&CSS
Dưới đây là nút bấm bằng HTML và CSS, bạn hover chuột vào xem thử thế nào nhé. .btn_yahoo{ background: #640f6c; color: #fff; font-size: 20px; padding: 5px 30px 5px 30px; border-radius: 30px; font-weight: 700; transition: 1s; outline: none; } .btn_yahoo:hover{ background: #fafafa; color: #640f6c; transition: 1s; } Yahoo Để thiết kế nút bấm này vô cùng đơn giản, chúng ta có HTML như sau: <button class="btn_yahoo">Yahoo</button> Và CSS style cho nó .btn_yahoo{ background: #640f6c; color: #fff; font-size: 20px; padding: 5px 30px 5px 30px; border-radius: 30px; font-weight:...
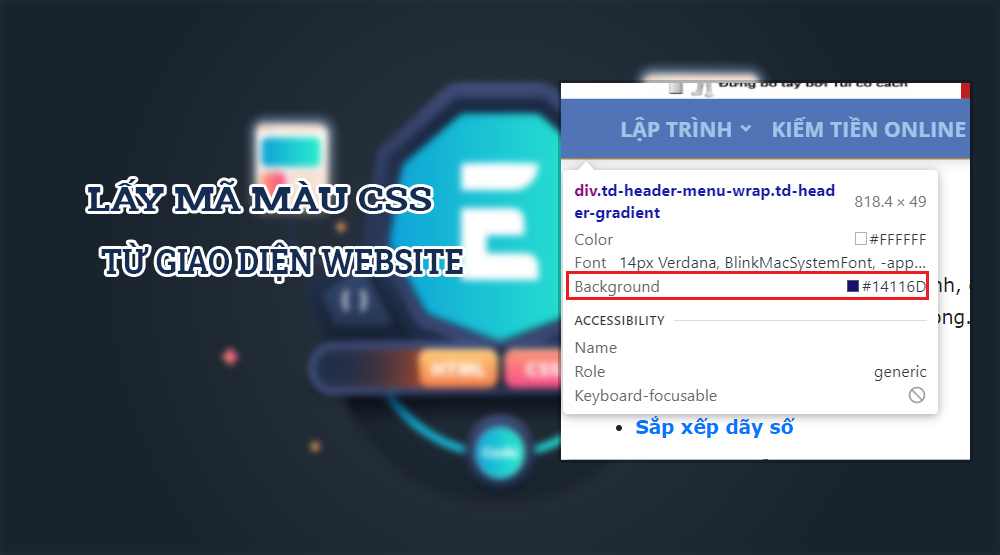
Cách lấy mã màu CSS từ giao diện của website
Biết cách lấy mã màu từ giao diện website là một lợi thế rất quan trọng trong việc thiết kế website. Một ví dụ như bạn thấy giao diện của website nào đó rất đẹp, tuy nhiên bạn lại không biết họ sử dụng mã màu gì. Bạn cũng muốn sử dụng mã màu đó vào thiết kế website của mình, vậy bài viết này mình sẽ hướng dẫn 2...
Tổng hợp các bộ chọn trong CSS thường dùng
Trong CSS, các bộ chọn ( selectors) là các qui ước được sử dụng trong CSS để định kiểu cho các phần tử (các thẻ) trên trang web. Các bộ chọn trong CSS Dưới đây là tổng hợp các bộ chọn CSS thường dùng nhất. Bộ chọnVí dụMô tả các ví dụ.class.introChọn tất cả các phần tử có class=”intro”#id#firstnameChọn tất cả các phần tử có id=”firstname”**Chọn tất cả các phần tửelementpChọn tất cả...
Cách căn phần tử ra giữa trung tâm trong HTML CSS
Trong bài viết này mình sẽ hướng dẫn các bạn có thể căn phần tử ra đúng giữa trung tâm của một thành phần cha, ví dụ như để căn form đăng ký ra trung tâm màn hình. Cách căn phần tử ra giữa trung tâm với CSS Để căn phần tử nằm ra đúng giữa trung tâm so với thuộc tính cha của nó với CSS tương đối đơn giản. Ban...
Tạo form đăng nhập đẹp với HTML và CSS
Trong bài viết này chúng ta sẽ cùng đi tạo form đăng nhập đẹp trên HTML và CSS. Tạo form đăng nhập đẹp với HTML và CSS Trước tiên chúng ta sẽ tạo bộ khung đăng nhập HTML gồm các trường nhập dữ liệu và nút đăng nhập. <form method="post" action="#" class="box"> <H1>ĐĂNG NHẬP TÀI KHOẢN</H1> <input type="text" placeholder="Email"> ...