Biết cách lấy mã màu từ giao diện website là một lợi thế rất quan trọng trong việc thiết kế website. Một ví dụ như bạn thấy giao diện của website nào đó rất đẹp, tuy nhiên bạn lại không biết họ sử dụng mã màu gì. Bạn cũng muốn sử dụng mã màu đó vào thiết kế website của mình, vậy bài viết này mình sẽ hướng dẫn 2 cách để có thể lấy được mã màu từ giao diện website.
Lấy mã màu bằng công cụ Developer Tools
Developer Tools là một bộ công cụ hỗ trợ cho các developers được tích hợp trong Google Chrome và Cốc Cốc. Developer Tools cung cấp cho các nhà phát triển web quyền truy cập vào nội bộ của trình duyệt và ứng dụng web của họ. Sử dụng DevTools để chỉnh sửa HTML,CSS , JavaScript hiệu quả và nhận thông tin chi tiết để tối ưu hóa code.
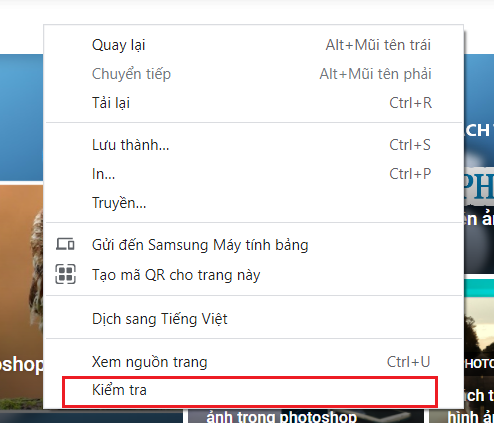
Để sử dụng Developer Tools trên trình duyệt Google Chrome hoặc Cốc Cốc bạn bấm F12(Fn+F12 với một số bàn phím trên laptop), hoặc có thể bấm chuột phải sau đó chọn Kiểm tra.
- Kiếm tiền Accesstrade, kiếm tiền tại nhà với Accesstrade.vn – Tiếp thị liên kết
- MegaURL – Rút gọn link kiếm tiền có giá cao tại Việt Nam
- Top những App kiếm tiền online trên điện thoại tốt nhất hiện nay

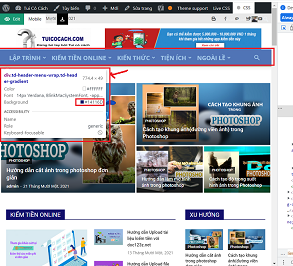
trên công cụ Developer Tools hãy tích vào hình mũi tên.

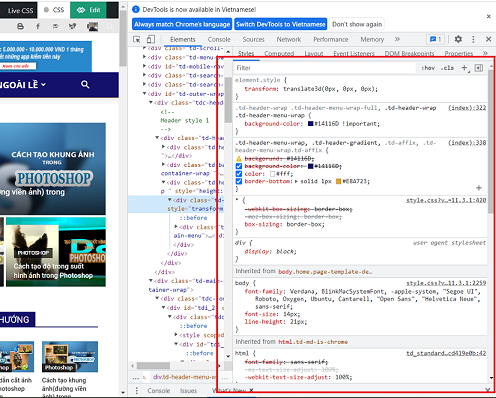
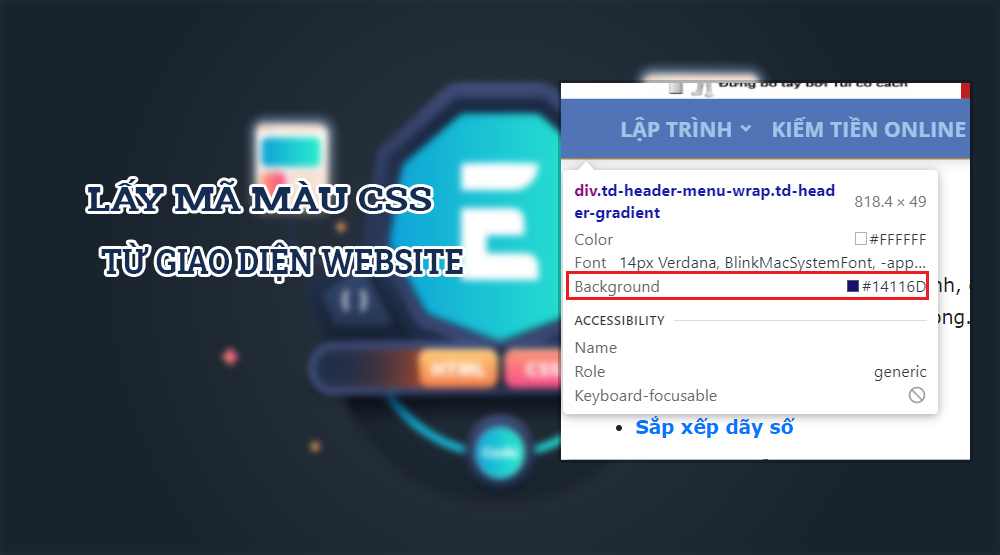
Lúc này bạn cần tìm mã màu của đối tượng nào thì bạn di chuột tới đối tượng đó, hộp thoại sẽ hiển thị tương ứng với CSS của đối tượng đó. Background là màu nền như màu nền của button, màu nền của khung, màu nền văn bản...color là màu sắc của văn bản hay đối tượng.

Như ở đây, chúng ta có thể thấy đối với website tuicocach.com đang sử dụng màu nền cho thanh Navbar với mã màu là #14116d.
Trong trường hợp nếu như khi di chuột vào đối tượng mà không thể lấy được mã màu, hãy click vào đối tượng đó. Sau đó tìm kiếm mã màu trong cửa sổ style, ở đây nó sẽ hiển thị toàn bộ các lớp, cũng như thuộc tính liên quan tới đối tượng đó.

Ngoài ra nếu không thể lấy được mã màu bằng cách trên, mình sẽ chỉ thêm cho các bạn một mẹo nữa để lấy được mã màu là dùng Photoshop. Vâng, là photoshop bạn không nghe lầm đâu, cụ thể như thế nào cùng vào chi tiết nhé.
Lấy mã màu bằng Photoshop
Đối với một số trường hợp đối tượng phải hover vào thì nó mới hiển thị thì rất khó khăn để có thể kiểm tra được mã màu bằng Developer Tools. Trong trường hợp này cách nhanh nhất chúng ta sẽ cần đến một cung cụ đặc biệt từ Photoshop.
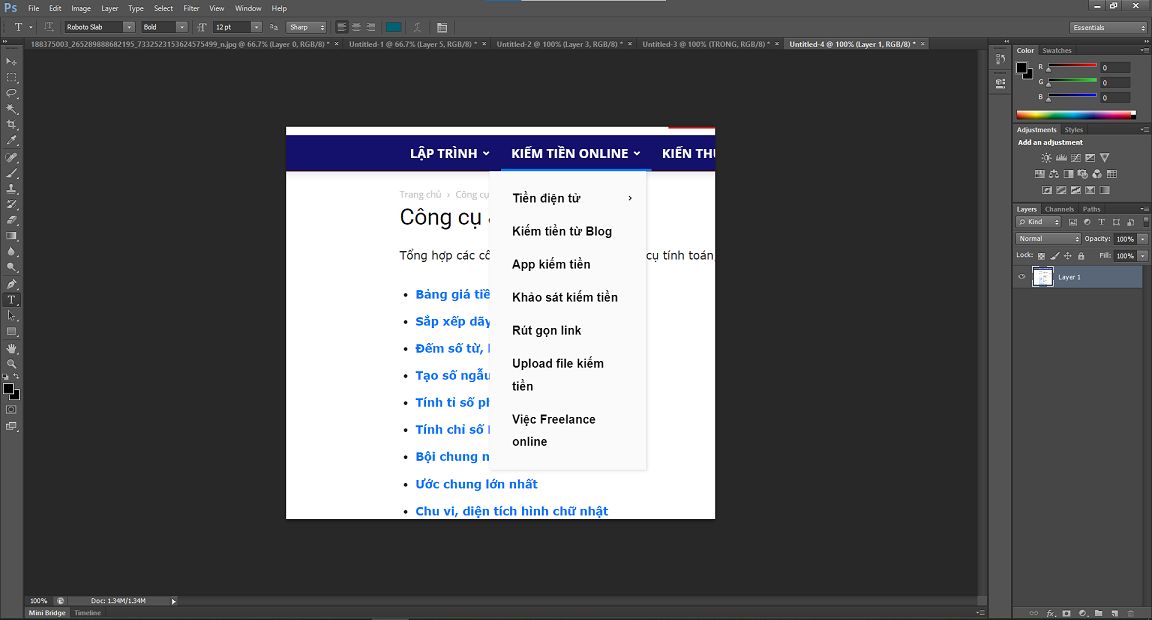
Bạn hãy chụp màn hình lại giao diện của website, sau đó mở ảnh này bằng phần mềm photoshop.

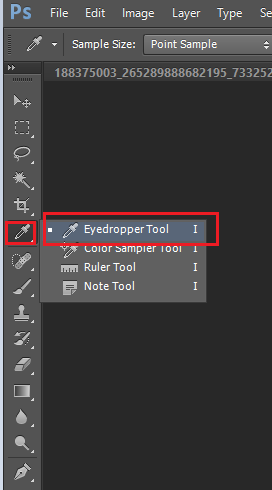
Chọn công cụ Eyedropper Tool.

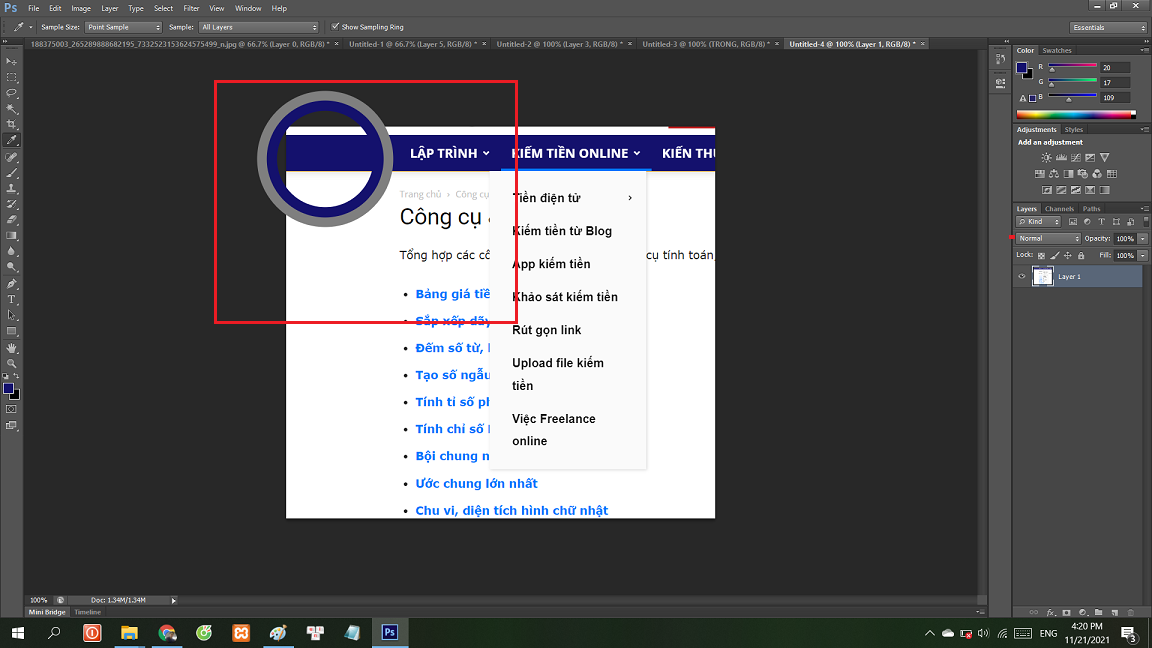
Click chuột trái vào vùng cần lấy mã màu.

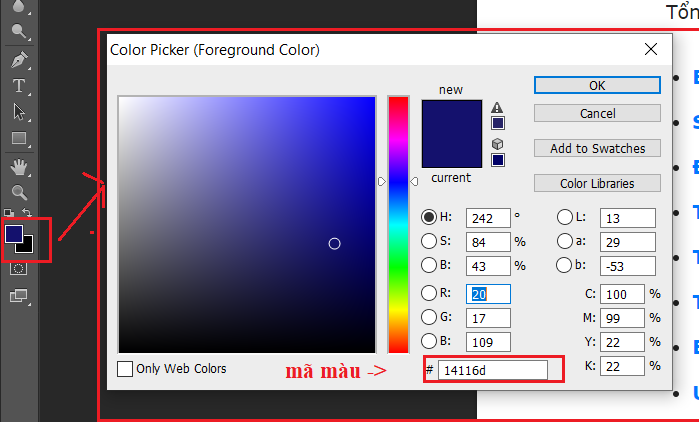
Lúc nào mã màu đã được quét, nhìn vào công cụ màu sắc(hình 2 ô vuông) bấm vào đó chúng ta sẽ lấy được mã màu.

Hai cách thực hiện lấy màu CSS này đều rất đơn giản, chúc bạn thành công!. Nếu có thắc mắc hay góp ý hãy comment bên dưới nhé.

Bình luận