Đối với các bloger việc tối ưu hóa website là điều vô cùng quan trọng, một trong số các yếu tố có ảnh hưởng tới tốc độ tải trang là tài nguyên hay là kích thước tải của trang đó, đương nhiên nếu nếu kích thước tải trang mà lớn hơn thì tốc độ tải trang nó cũng sẽ lâu hơn một chút. Vậy làm sao để kiểm tra được kích thước tải trang một cách đơn giản nhất cùng tìm hiểu trong bài viết này nhé.
Kiểm tra kích thước tải trang trên website
Để có thể kiểm tra được kích thước tải trang một cách đơn giản nhất chúng ta sẽ sử dụng công cụ DEVELOPER TOOLS trên trình duyệt Google Chorme hoặc Cốc Cốc.
Chọn một trang bất kỳ muốn kiểm tra kích thước trên website.

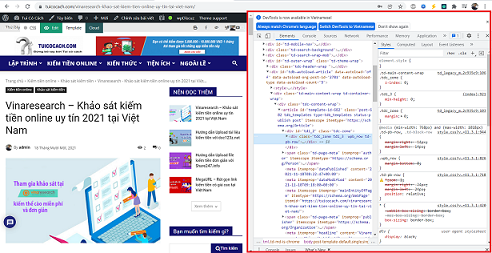
Để bật công cụ Developer Tools bạn hãy nhấn phím F12(trên bàn phím laptop để sử dụng được các phím từ F1-F12 thường sẽ ấn tổ hợp Fn+phím đó). Khi Developer Tools được bật sẽ có giao diện như dưới đây.

Lúc này trên Developer Tools bạn cần chuyển qua tab Network.

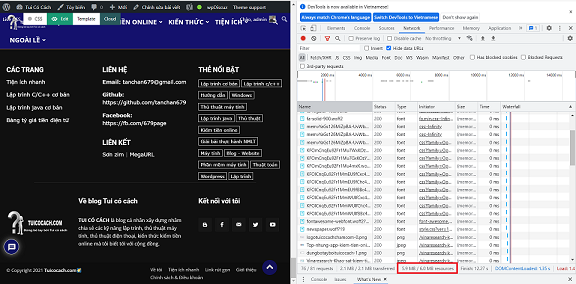
Lúc này chỉ cần nhấn F5 tải lại trang, sau đó bạn cuộn trang đến cuối trang để nó tải hết tất cả tài nguyên.
Hãy nhìn xuống ô resources đó chính là kích thước tài nguyên(hay kích thước tải trang) như mình khoanh đỏ ở hình ảnh bên dưới.

OKay như vậy chúng ta có thể thấy đối với URL trên sẽ có kích thước tải là 6MB, để tối ưu hóa được kích thước tải trang thì chúng ta sẽ cần loại bỏ các tài nguyên như CSS, Javascript không cần thiết...đối với hình ảnh thì nên điều chỉnh kích thước phù hợp trước khi up lên bài viết.

Bình luận